Cara Membuat Halaman Kontak di WordPress
Membuat Halaman Kontak di WordPress – Halaman contact Us atau Kontak memiliki peranan yang penting dalam sebuah website. Dengan adanya halaman ini, pengunjung website akan lebih mudah berinteraksi langsung dengan admin website tersebut.
Website bisnis atau perusahaan akan berfungsi untuk menginformasikan lokasi kantor dan kontak yang dapat dihubungi. Jadi dapat dikatakan, bahwa halaman ini wajib ada untuk website, khususnya untuk website dengan keperluan bisnis.
Pada kesempatan kali ini, saya akan memberikan panduan membuat halaman kontak di WordPress. Agar dapat membuat halaman kontak, perlu menggunakan plugin tambahan. Pada panduan ini akan menggunakan plugin berikut :
- Plugin Elementor
- Plugin Contact Form 7
Jadi pastikan Anda mempersiapkan kedua plugin tersebut terlebih dahulu, lakukan install dan aktivasi.
Cara Membuat Halaman Kontak di WordPress
Sebelum memulai membuat halaman kontak, pastikan plugin elementor telah terinstall dan aktif. Apabila saat ini belum melakukan instalasi plugin elementor, silakan mengikuti panduan berikut : cara install elementor.
1. Instalasi Plugin Contact Form 7
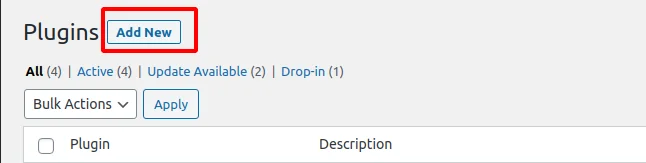
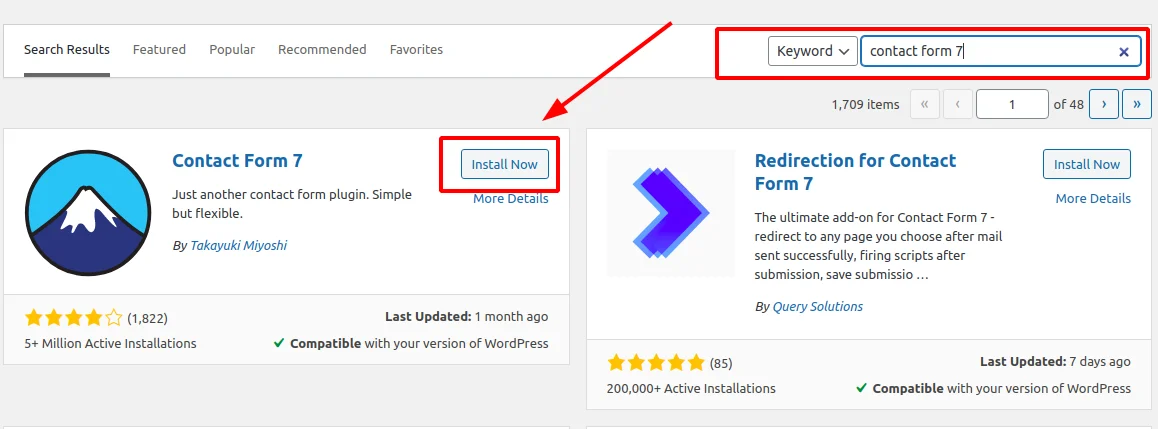
Silakan Anda login ke admin wordpress, lalu ke menu “plugins“. Cari plugin “contact form 7“, install dan aktifkan.
2. Membuat Form Kontak
Proses selanjutnya adalah membuat sebuah contact form. Contact form ini nantinya akan kita gunakan di halaman kontak.
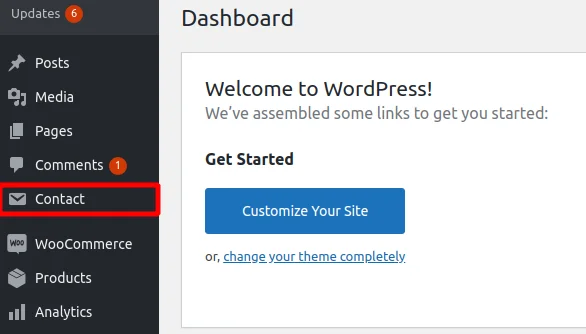
Masuk ke menu contact form 7 dengan klik tombol “contact” yang ada di sidebar bagian kiri.
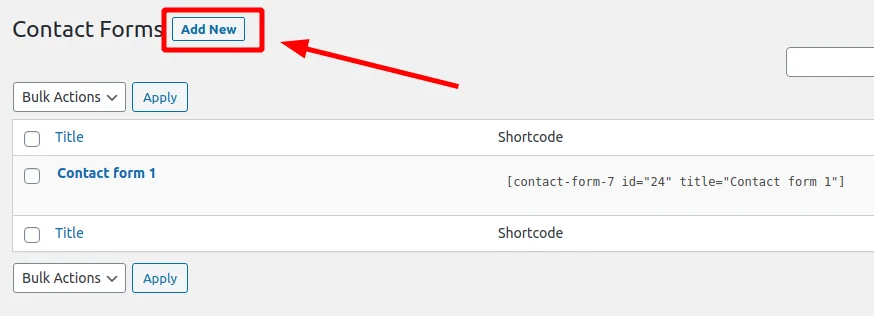
Nantinya akan ada form default dari contact form 7. Untuk membuat form baru, silakan Anda klik tombol “Add New” dibagian atas.
Buat Nama kontak dan tambahkan elemen yang ingin Anda gunakan dalam membuat form pendaftaran. Pada panduan ini akan menggunakan form default saja, tidak terdapat perubahan.

Setelah selesai di save, maka akan muncul shortcode. Simpan shortcoder tersebut terlebih dahulu di tempat lain, karena ada kemungkinan akan kita gunakan nantinya.

Jika ingin mempelajari lebih lanjut mengenai contact form 7, silakan kunjungi alamat berikut ini : membuat form Konfirmasi dengan contact form 7. Agar lebih mudah dalam membuat form, Anda juga bisa mencoba menggunakna plugin Ninja Form.
3. Membuat Halaman dengan Elementor
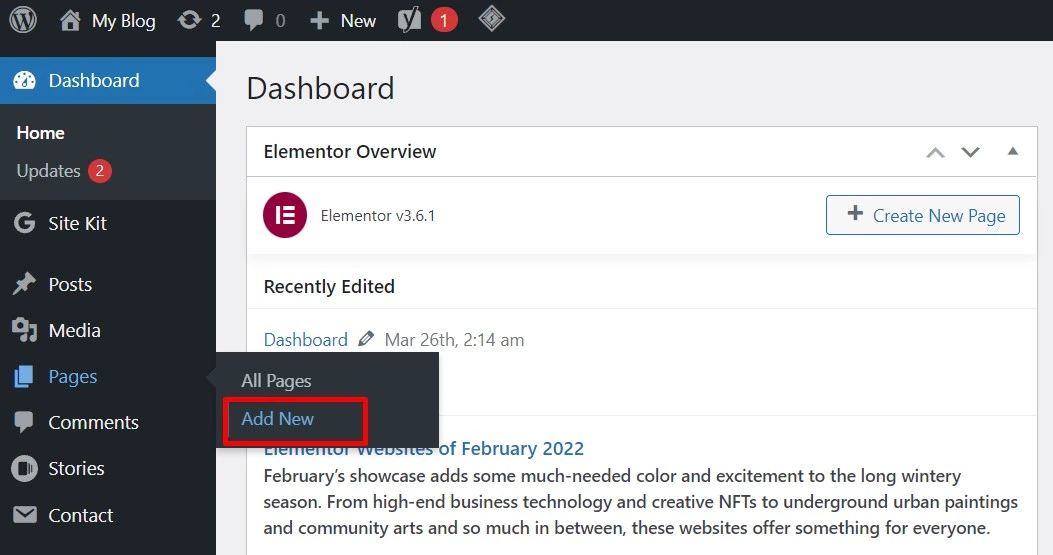
Selanjutnya buat halaman yang di edit dengan elementor. Klik “Add New” pada menu page yang ada di sidebar kiri dashboard. Dan edit halaman dengan elementor.

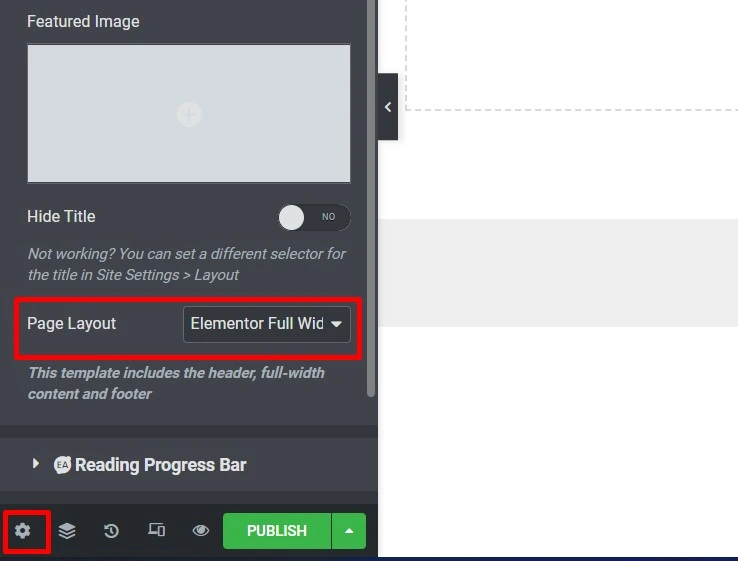
Ubah settings page layout menjadi “Elementor Full Width“.

4. Tambahkan Section & Column
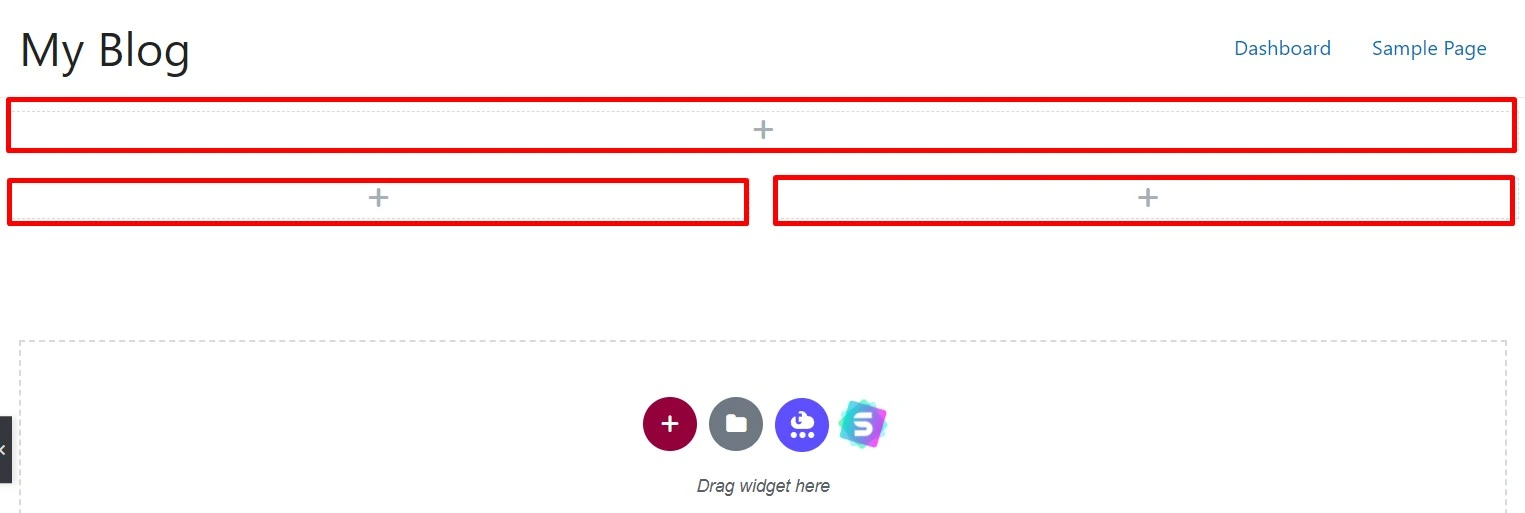
Untuk menambahkan section dan column, silakan klik icon plus (tambah).
Bagian pertama terdiri dari section dan satu column. Dan bagian kedua, tambahkan dua column.

Section Pertama
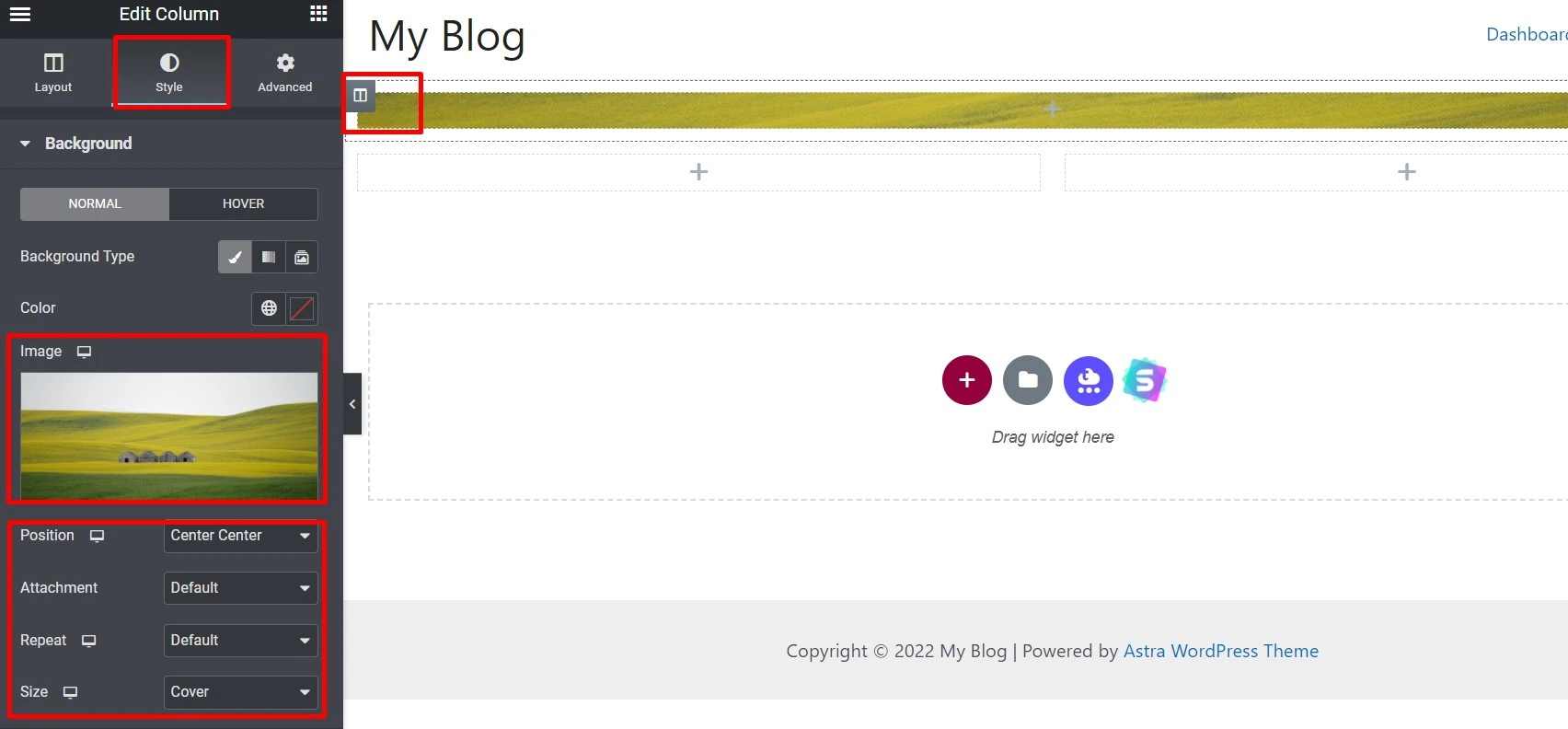
Tambahkan background pada column bagian pertama agar lebih menarik. Klik “icon column” pojok kiri, kemudian klik “style” di sidebar kiri dan pilih “background“.

Tambahkan juga element “heading” untuk membuat head contact us.

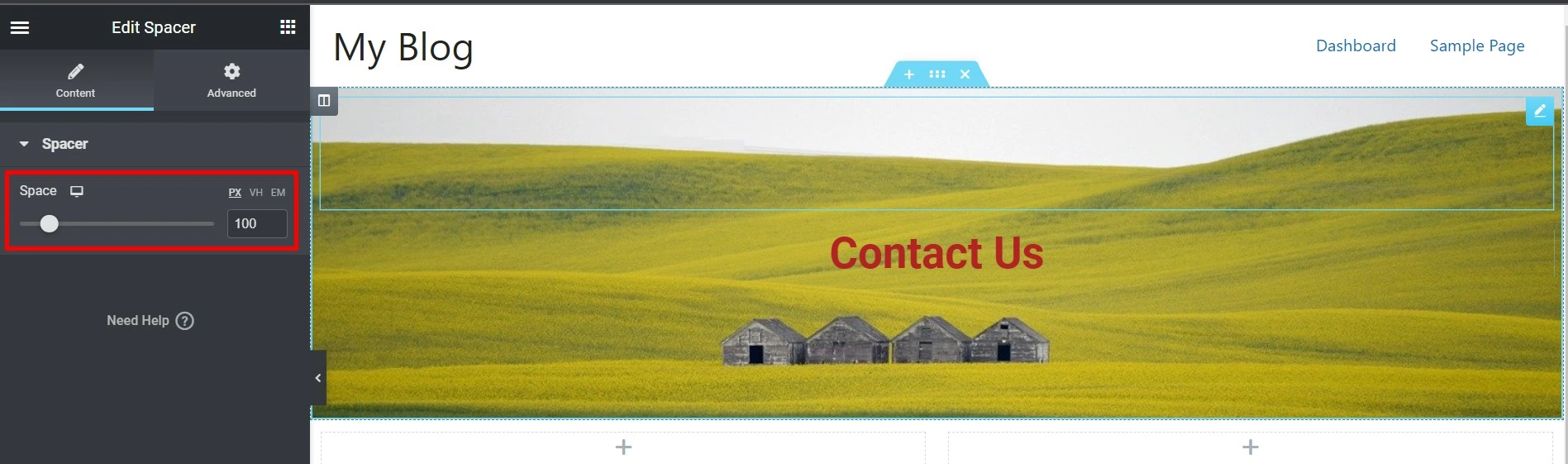
Selanjutnya tambahkan “spacer” atas dan bawah heading sebelumnya dengan ukuran 100px atau sesuai kebutuhan.

Section Kedua
Pada section kedua di kolom bagian kiri, tambahkan element berikut : heading, text editor dan shortcode.
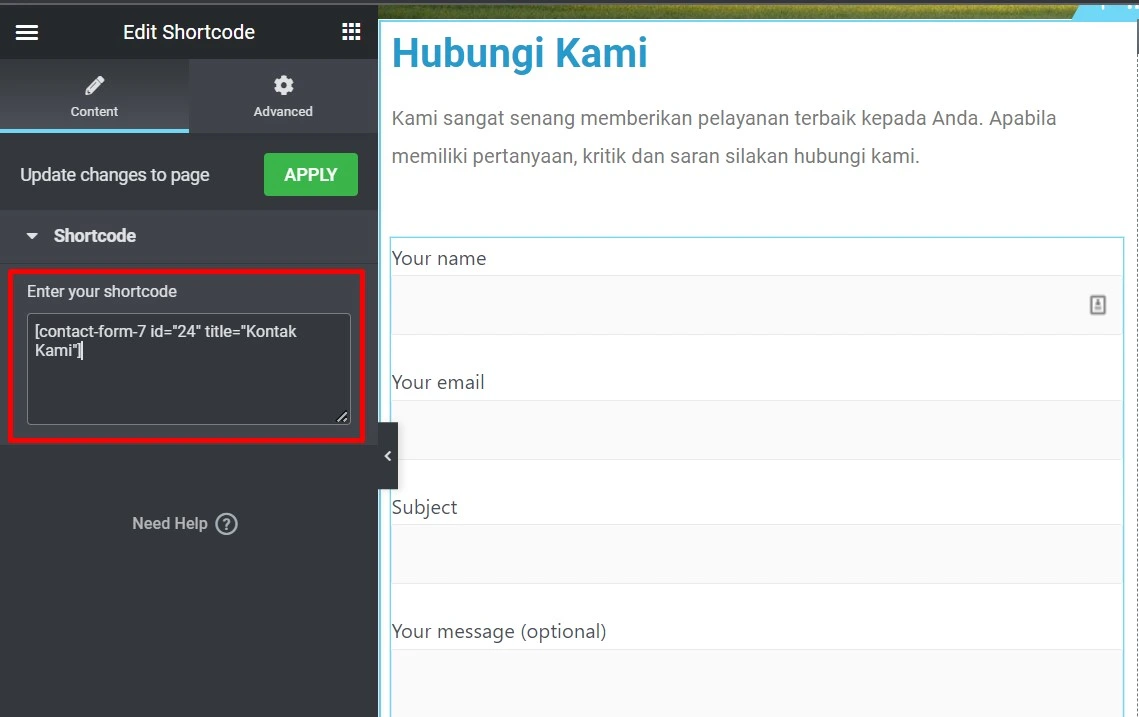
Untuk bagian shortcode, masukan shortcode contact form 7 yang sebelumnya sudah kita buat. Atau jika membuat form menggunakan Ninja Form, maka tambahkan shotcode Ninja Form.

Sedangkan untuk kolom sebelah kanan bisa ditambahkan alamat kantor, email, maps, nomor telepon dan lainnya. Sesuaikan saja dengan kebutuhan.

Apabila desain halaman contact sudah selesai, Anda bisa langsung melakukan publish dan melakukan pengecekan url page halaman contact pada browser.
Demikianlah cara membuat halaman kontak di WordPress, semoga bermanfaat dan dapat membantu Anda. Jangan lupa untuk share artikel ini kepada teman sobat. Agar website novri.web.id dapat lebih maju dan semakin ramai. image by freepick