Cara Install React.js di Hosting
Cara Install React.js di Hosting
Nah, setelah tahap persiapan selesai sekarang saatnya melakukan instalasi React.js di Hosting. Hal ini bermanfaat banget buat kamu yang ingin memindahkan file website dari localhost ke hosting agar website bisa online. Adapun cara install React.js adalah sebagai berikut.
1. Menentukan Lokasi Install
Hal pertama yang harus kamu pikirkan adalah lokasi di mana React.js akan diinstal. Apakah di domain utama? Apakah di subdomain? Jika di domain utama, silahkan lakukan instalasi di dalam public_html. Jika di subdomain, silahkan lakukan instalasi React.js di dalam foldernya.
Misalnya seperti di panduan ini :
Domain utama => websitesaya.com
Subdomain => nodenode.websitesaya.com
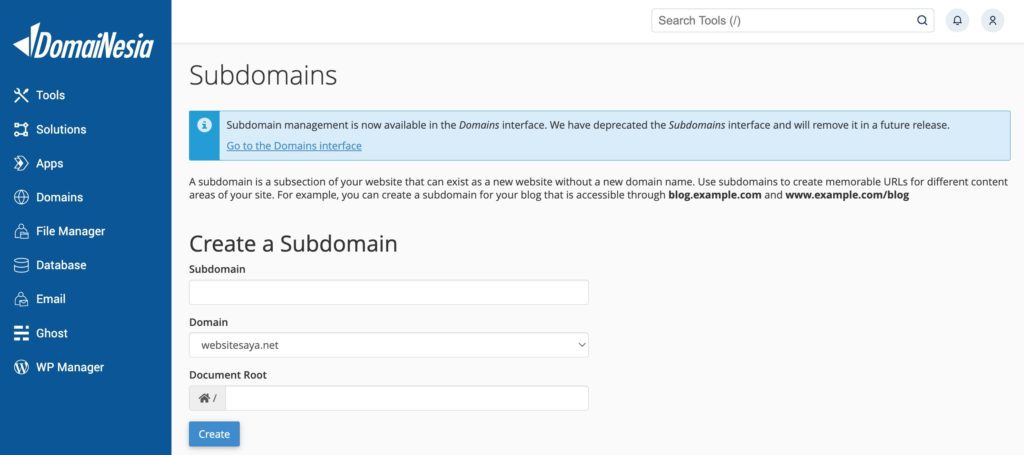
Untuk membuat subdomain, silahkan ikuti panduan Cara Membuat Subdomain di Hosting.

2. Membuat NodeJS App
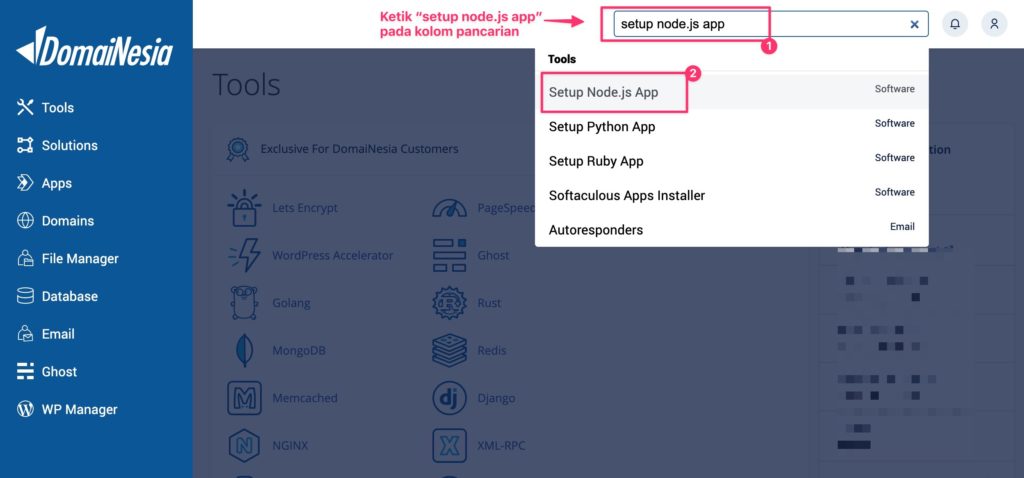
Karena React.js adalah web framework berbasis Node.js maka kamu harus membuat NodeJS App terlebih dahulu di cPanel. Silahkan login cPanel dan pilih menu Setup Nodejs App. Silahkan buat sesuai Panduan Setting NodeJS.

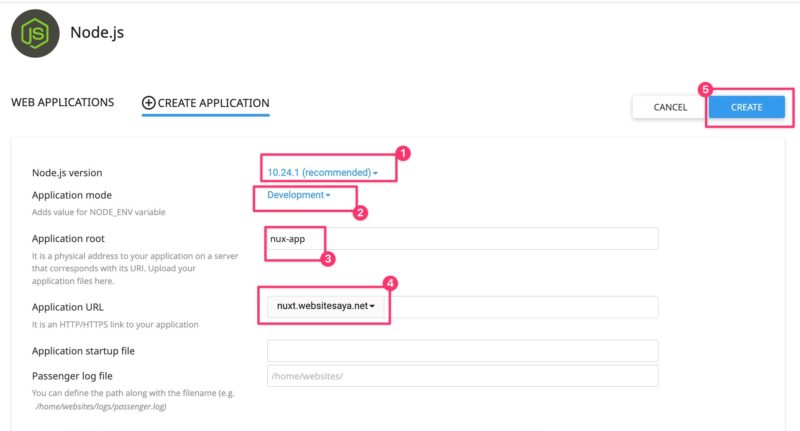
Kemudian pilih versi NodeJS yang digunakan. Kami merekomendasikan untuk menggunakan NodeJS terbaru karena sudah stabil. Pada Application mode, silahkan pilih mode Development. Pada Application root, kamu bisa buat folder untuk tempat instalasi.
Catatan: hindari penggunaan nama folder seperti
react,react-domdanreact-scripts. Mengapa? Karena akan ada crash dan react js tidak dapat terinstall dengan sempurna
Pada Application URL silakan pilih domain/ subdomain dimana file instalasi react ingin dijalankan. Setelah itu klik Create.

Catatan : Kami menyarankan supaya kamu memilih versi Node.js 14 agar lebih optimal dalam menggunakan aplikasi Node.js.
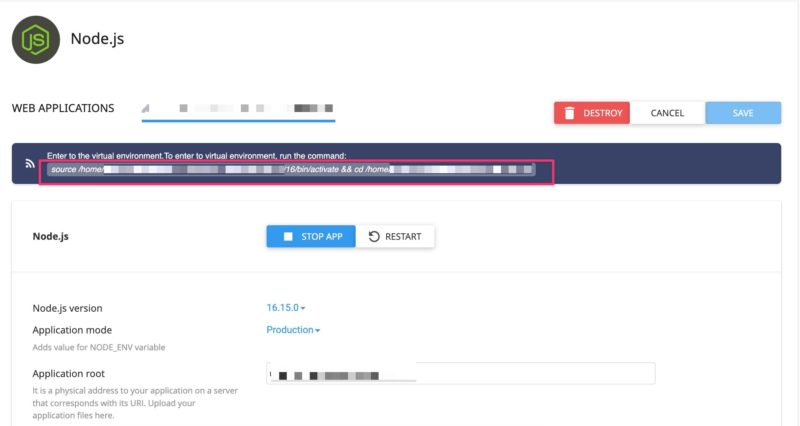
Tunggu sebentar hingga muncul seperti gambar. Pastikan kamu sudah menyalin/ mengcopy path yang ada di Enter to the virtual environment . Path tersebut nantinya digunakan untuk instalasi React.js. Jangan lupa untuk mengingat nama folder yang telah kamu buat ya. Pada panduan kali ini folder yang dibuat yaitu bernama nux-app. Perintah source && cd digunakan untuk masuk ke virtual environment dan masuk ke folder instalasi.

3. Akses SSH via Terminal atau PuTTy
Kemudian yang harus kamu lakukan yaitu mengakses server via SSH menggunakan Terminal atau Software PuTTy. Buat kamu pengguna Linux atau Mac, bisa menggunakan terminal. Buat kamu pengguna Windows, bisa menggunakan Software PuTTy. Apabila anda belum mengetahui caranya, silahkan baca di Panduan Cara Akses SSH. Silahkan tulis perintah berikut di Terminal/ PuTTy.
| 1 | ssh username@controlpanelURL -p 64000 |
Ingat, akses SSH hanya bisa dilakukan minimal Paket Hosting Super ya!
4. Melakukan Instalasi React.js
Nah untuk melakukan instalasi React.js silahkan masuk ke virtual environment dengan perintah,
| 1 | source /home/websites/nodevenv/nodenode/14/bin/activate && cd /home/websites/nodenode |
setelah itu silakan lakukan instalasi react.js dengan command berikut.
| 12 | npm install create-react-app npm install pm2 |
Tunggu sebentar hingga proses instalasi selesai. Setelah itu melakukan instalasi lokasi aplikasi React,js dengan menjalankan perintah di bawah ini. Ingat! Lokasi intalasi React.js disesuaikan dengan lokasi yang telah ditentukan saat membuat Node.js App ya. Pada panduan ini lokasi instalasi dilakukan di folder nodenode. Setelah berhasil intalasi langsung menuju ke folder nodenode.
| 12 | npx create-react-app nodenodecd nodenode |
Instalasi telah selesai, maka jalankan command berikut agar React.js bisa berjalan.
| 1 | npm start |
Jika sudah berjalan selanjutnya silahkan menjalankan perintah berikut.
| 1 | yarn build |
Setelah itu, kamu bisa melakukan test apakah React.js telah berjalan dengan menjalankan perintah di bawah ini.
| 1 | npx serve -s build |
Selain itu, kamu juga bisa mengubah port yang kamu inginkan. Karena biasanya pada instalasi React.js port yang digunakan bersifat random, jadi untuk mempermudahnya kamu bisa mengubahnya. Pada panduan ini misalnya menggunakan port 64046.
| 1 | npx serve -s -l 64046 build |
5. Membuat file ecosystem.config.js
Sekarang silakan buat file ecosystem.config.js dengan perintah berikut. Kamu bisa gunakan perintah vim atau nano
| 1 | vim ecosystem.config.js |
Kemudian silakan copy paste kode berikut ini,
| 12345678910111213141516 | module.exports = { apps: [ { name: “nodenode”, // ubah sesuai nama aplikasi yang dibuat script: “npx”, // sesuaikan port yang telah diubah args: “serve -s -l 64046 build”, interpreter: “none”, watch: true, merge_logs: true, env: { “NODE_ENV”: “production”, } } ]} |
6. Melakukan Instalasi pm2
Agar nodejs dapat berjalan secara otomatis dan prosesnya dapat dicek, maka kamu bisa gunakan pm2. Apa itu pm2? PM2 adalah sebuah package process manager dari Keymetrics yang bertujuan agar project NodeJS dapat berjalan terus menerus. Untuk lebih jelasnya, bisa baca Cara Setting NodeJS Menggunakan pm2.
| 1 | npx pm2 start ecosystem.config.js |
Silakan tunggu hingga proses instalasi pm2 selesai ya. Untuk melihat apakah proses instalasi pm2 berjalan, silahkan jalankan command berikut :
| 1 | npx pm2 list |
Kemudian, kamu juga bisa memberikan perintah agar proses pm2 tetap berjalan meskipun kamu sedang melakukan restart server. Caranya adalah jalankan perintah di bawah ini.
| 1 | npx pm2 save |
7. Setting .htaccess di Folder Web-root
Agar react js dapat berjalan, kamu harus menambahkan file htaccess di folder dimana reactjs diletakkan. Yaitu di subdomain ataupun di domain utama. Jika di domain utama, kamu bisa letakkan di folder public_html. Pada panduan ini menggunakan subdomain, maka sebelum setting .htaccess silahkan masuk ke folder subdomain terlebih dahulu.
| 1 | cd /home/username/nodenode.websitesaya.com |
Catatan : Perintah diatas disesuaikan dengan nama folder domain atau subdomain yang ingin diinstall React.js.
Kemudian jalankan perintah di bawah ini.
| 1 | vim .htaccess |
Silakan tambahkan kode berikut ini,
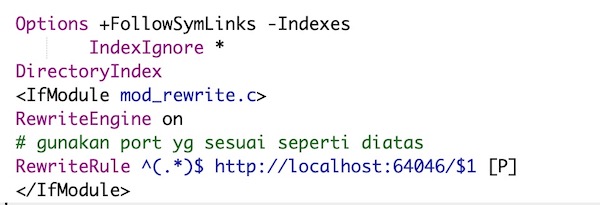
| 12345678 | Options +FollowSymLinks -Indexes IndexIgnore * DirectoryIndex IfModule mod_rewrite.c RewriteEngine on # gunakan port yg sesuai seperti sebelumnya RewriteRule ^(.*)$ http://localhost:64046/$1 [P] /IfModule |
Catatan:
1. Bagi kamu yang belum terbiasa menggunakan vim, silahkan copy script di atas. Kemudian tulis vim index.js. Ketika muncul layar kosong, silahkan klik kanan pilih paste. Setelah itu untuk menyimpan script, silahkan tekan “Esc” pada keyboard. Lalu tulis :wq dan enter.
2. Apabila sudah ada file .htaccess dan didalam file .htaccess sudah ada isinya, maka kode diatas silakan ditambahkan pada bagian bawah seperti gambar berikut,

8. Proses Instalasi React.js Berhasil!
Oke, coba sekarang buka web browser kemudian tulis sesuai nama domain kamu. Jika menggunakan subdomain, pastikan tulis juga dengan subdomainnya. Dan lihat apa yang terjadi! React.js berhasil diinstall di Hosting kamu 😀