Cara Kustom Desain Halaman Blog dengan Elementor
Cara Kustom Desain Halaman Blog dengan Elementor – Elementor merupakan plugin Builder yang bisa digunakan untuk berbagai hal, diantaranya landing page, Opt-in forms, custom post dan lain sebagainya.
Banyak sekali fitur-fitur yang disediakan oleh elementor, baik di versi gratis ataupun versi berbayar. Terdapat pula plugin-plugin lain yang support dan menyediakan fitur-fitur khusus untuk elementor. Penggunaan elementor ini juga sangat mudah, hanya tinggal drag & drop saja.
Baca juga : Cara menggunakan elementor builder
Banyak sekali keuntungan dari menggunakan elementor builder ini. Anda bisa mencobanya secara gratis dan membuat halaman landing page atau custom halaman blog yang akan kita lakukan.
Cara Kustom Desain Halaman Blog dengan Elementor
Pada kesempatan kali ini, kita akan melakukan kustom desain halaman blog dengan bantuan plugin pihak ketiga yang support dengan elementor. Dan tentunya plugin ini tersedia versi gratis ataupun versi berbayar. Plugin yang akan kita gunakan kali ini adalah BlogLentor for Elementor.
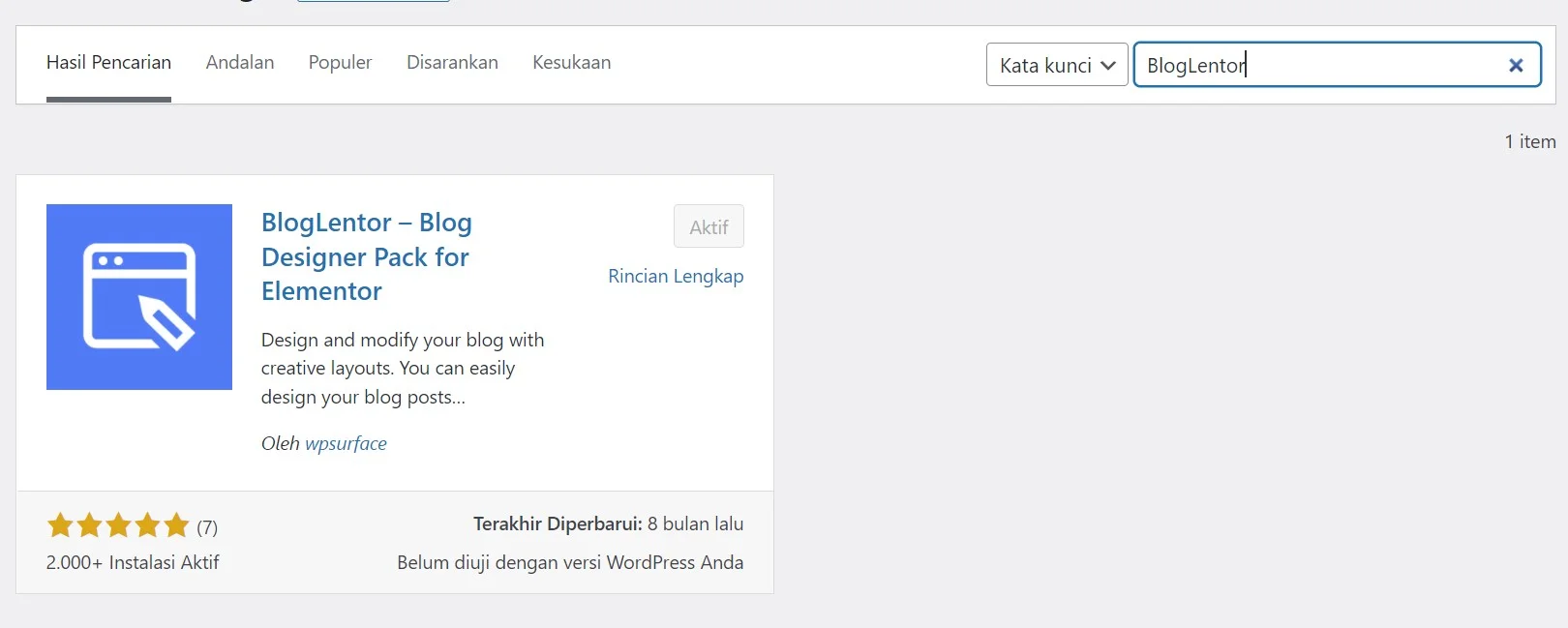
1. Install Plugin BlogLentor for Elementor
Selain plugin elementor yang harus di install, Anda juga perlu melakukan instalasi plugin “BlogLentor for Elementor“. Plugin ini berfungsi untuk melakukan custom halaman blog dengan elementor menjadi lebih mudah.

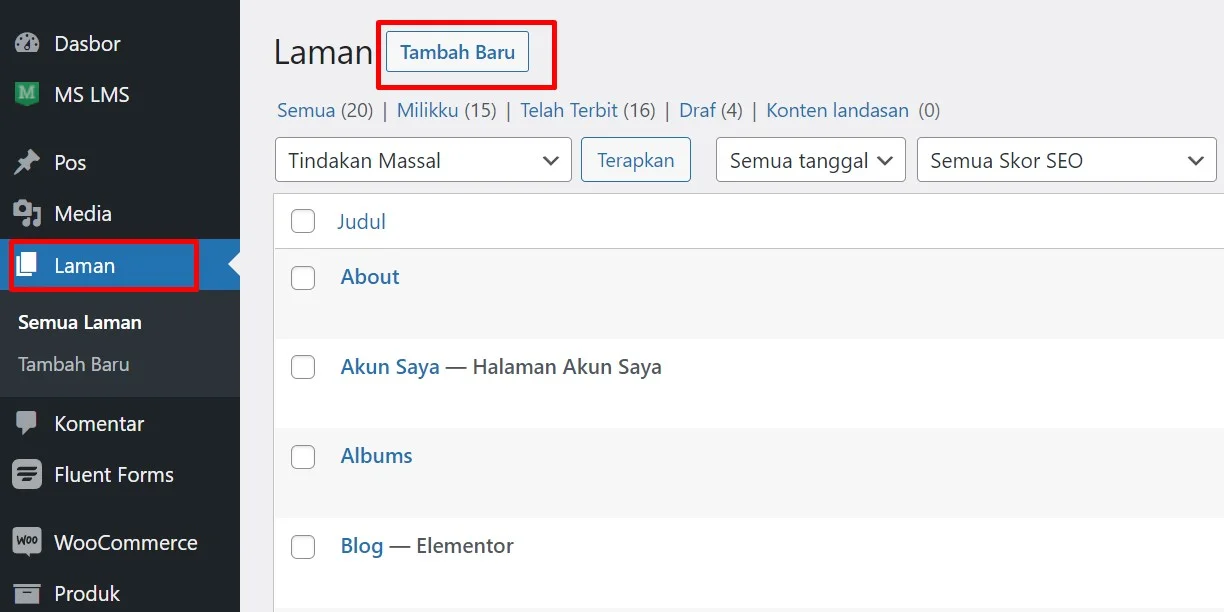
2. Buat Halaman Blog
Apabila instalasi plugin bloglentor telah selesai, Anda bisa melanjutkan pembuatan halaman/page dengan nama blog.

Kemudian edit atau buka halaman blog tersebut menggunakan elementor. Dan tambahkan kolom setelah berada pada editing elementor.

Seret element “Post List” yang berada disebelah kiri ke bagian kolom yang sudah ditambahkan sebelumnya. Apabila Anda sudah memiliki artikel atau postingan maka akan muncul langsung dibagian kolom setelah element post list seret.

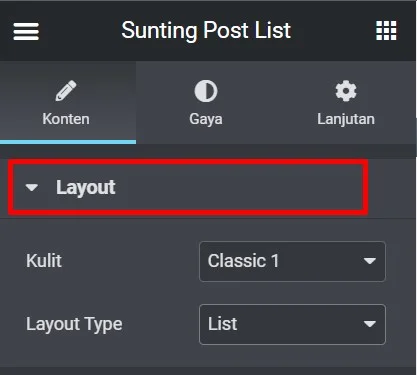
Anda dapat melakukan konfigurasi layout blog yang diinginkan sesuai dengan Suntung Post List yang ada di sidebar sebelah kiri.

Layout : Mengubah tampilan blog
Query : Untuk mengubah pengaturan dari konten blog, misalnya ingin menampilkan kategori artikel tertentu. Pada bagian ini juga digunakan untuk mengatur jumlah postingan yang tampil.
Dan masih banyak lagi pengaturan yang bisa Anda lakukan. Silakan di explore kembali fitur-fitur yang disediakan oleh plugin Bloglentor.
Rekomendasi lainnya adalah Essential Addons for Elementor dan Premium Addons for Elementor. Kedua plugin tersebut menyediakan banyak sekali fitur-fitur yang dapat digunakan untuk memperkaya tampilan elementor.
3. Publish Halaman Blog
Apabila konfigurasinya telah selesai, selanjutnya Anda bisa mempublish halaman blog yang telah Anda buat.

Halaman blog ini bisa Anda tambahkan sebagai menu ataupun lainnya agar mudah ditemukan oleh pengunjung website.
Demikianlah cara kustom desain halaman blog dengan Elementor, semoga bermanfaat dan dapat membantu Anda. Jangan lupa untuk share artikel ini kepada teman sobat. Agar website novri.web.id dapat lebih maju dan semakin ramai. image by freepick

