Cara Membuat Form Konfirmasi Pembayaran dengan Elementor Builder
Membuat Form Konfirmasi Pembayaran – Halaman konfirmasi adalah fitur yang wajib ada ketika Anda membangun sevuah website toko online atau ecommerce. Dengan adanya halaman ini, customer akan mudah menginformasikan bukti pembayaran yang telah dilakukan. Dan pemilik bisnis juga akan dimudahkan untuk melakukan validasi pembayaran yang sudah dilakukan customer.
Bagi Anda pengguna WordPress, pembuatan konfirmasi pembayaran bisa menggunakan Plugin contact form. Sedangkan untuk desain halaman bisa menggunakan plugin page builder seperti elementor.
Pada panduan kali ini, saya akan akan memberikan panduan form konfirmasi pembayaran menggunakan plugin Ninja Form dan Elementor Builder. Mengapa menggunakan plugin tersebut, karena cara menggunakannya hanya tinggal drag & drop saja.
Cara Membuat Form Konfirmasi Pembayaran
Pastikan sudah melakukan konfigurasi SMTP Email WordPress sebelum memulai membuat form. Karena dengan menggunakan SMTP akan membuat penggunaan email pada wordpress lebih aman.
Setelah SMTP WordPress Anda konfigurasi, selanjutnya Anda bisa melakukan instalasi Plugin Ninja Form dan Elementor Builder. Perlu diketahui juga, bahwa Ninja Form ini memiliki cukup banyak fitur meskipun yang digunakan hanya versi gratis.
Untuk menggunakan Ninja Form juga tidak sulit, jika dibandingkan dengan contact form 7 yang perlu menambahkan custom desain css secara manual agar tampilan lebih menarik. Namun sayangnya, Ninja Form belum menyediakan fitur file upload untuk versi gratis.
Jadi apabila Anda membutuhkan form konfirmasi dengan fitur upload, maka bisa menggunakan Ninja Form versi premium atau contact form 7. Silakan Anda ikuti panduan berikut mengenai cara membuat form konfirmasi pembayaran dengan contact form 7.
1. Instalasi Plugin Ninja Form
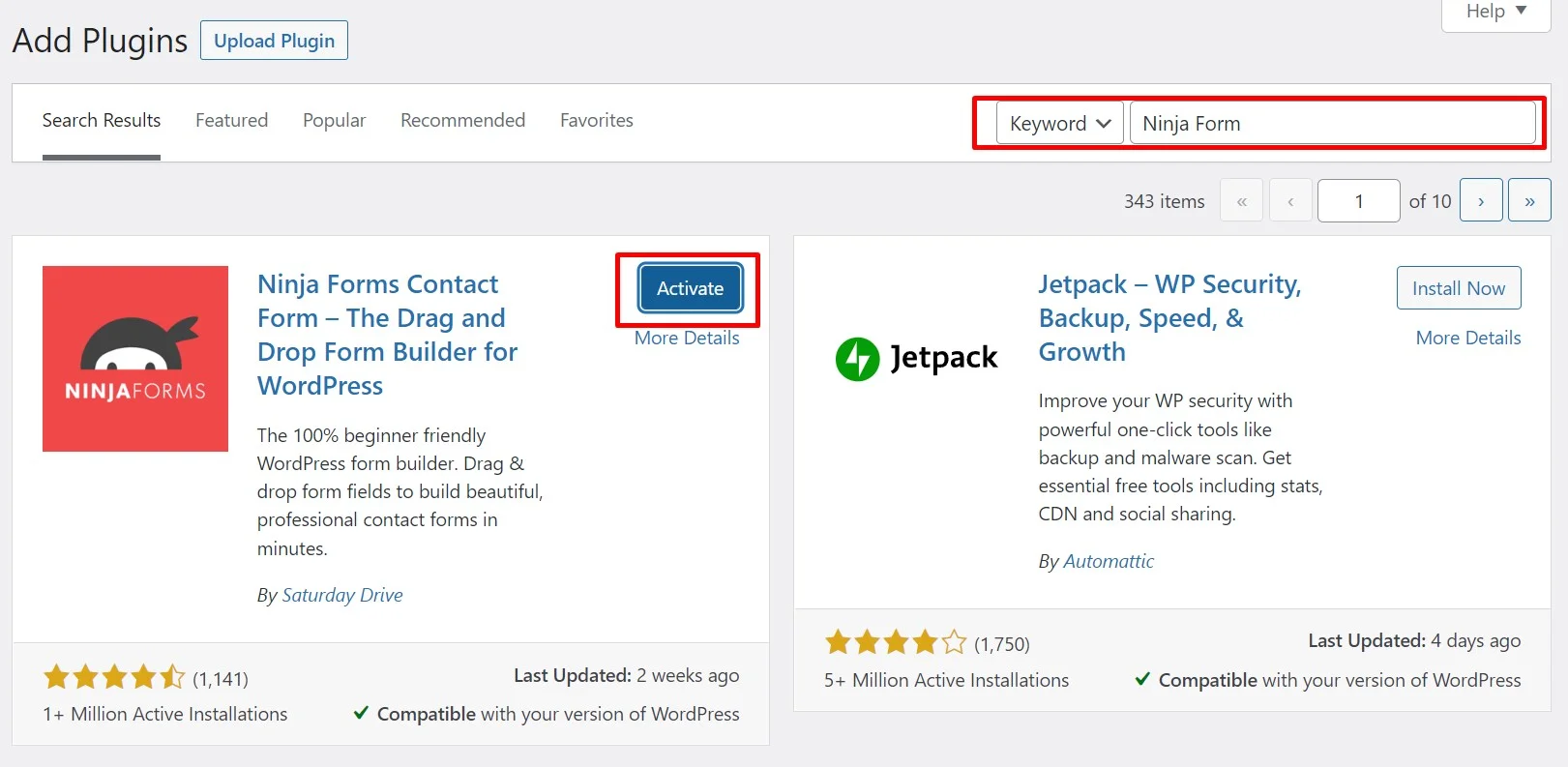
Pada bagian ini saya rasa Anda sudah mahir. Silakan Anda login ke admin wordpress, lalu ke menu “plugins“. Cari plugin “Ninja Form“, install dan aktifkan.

2. Desain Form Konfirmasi Pembayaran
Selanjutnya, Anda perlu mendesain sebuah form konfirmasi pembayaran melalui plugin Ninja Form yang telah di install sebelumnya.
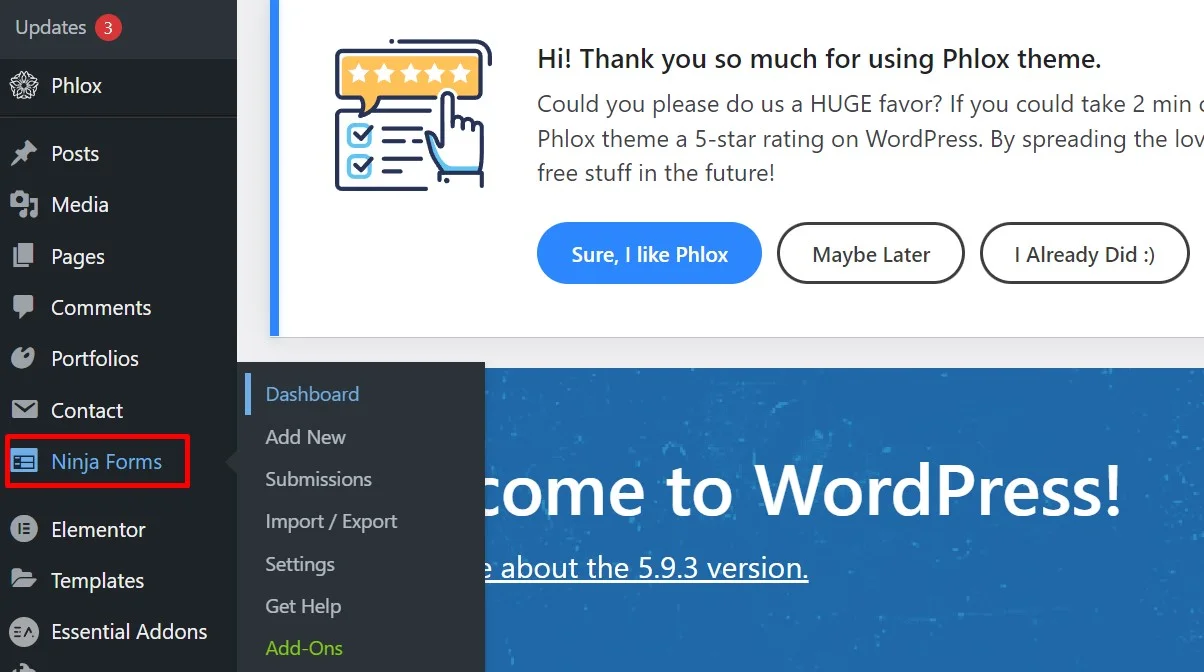
Caranya masuk terlebih dahulu ke dashboard plugin ninja form dengan klik menu “Ninja Forms” yang ada di sidebar kiri.

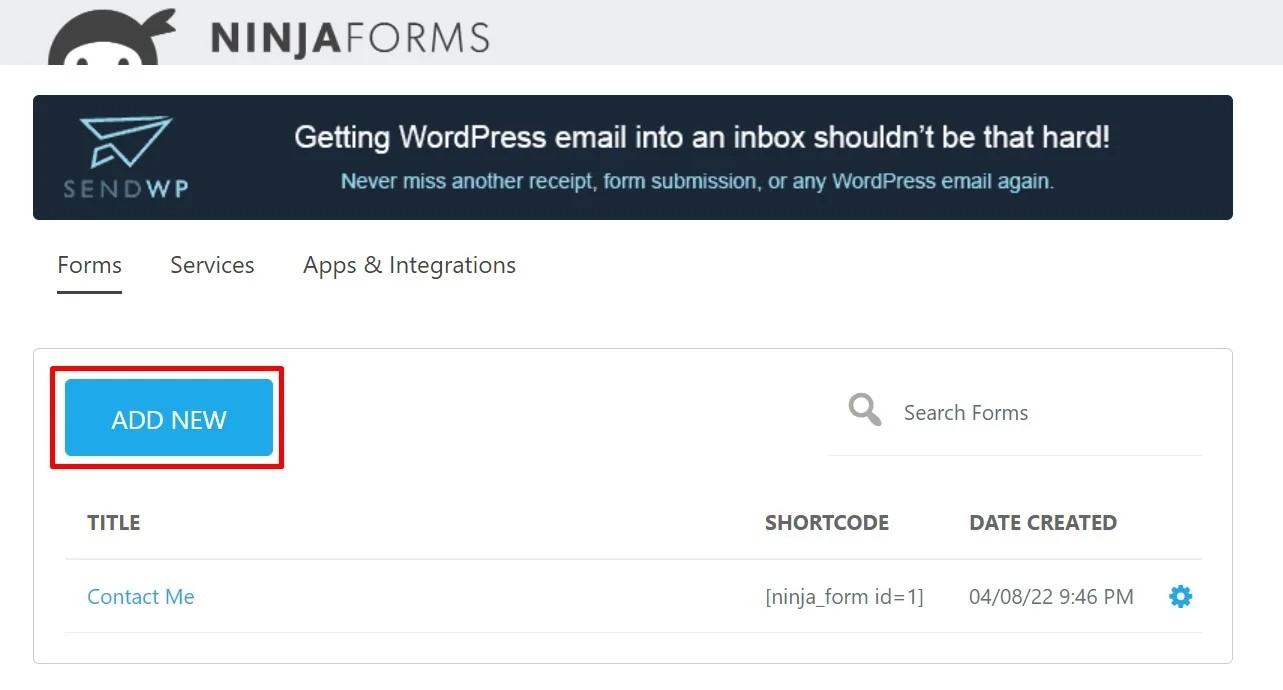
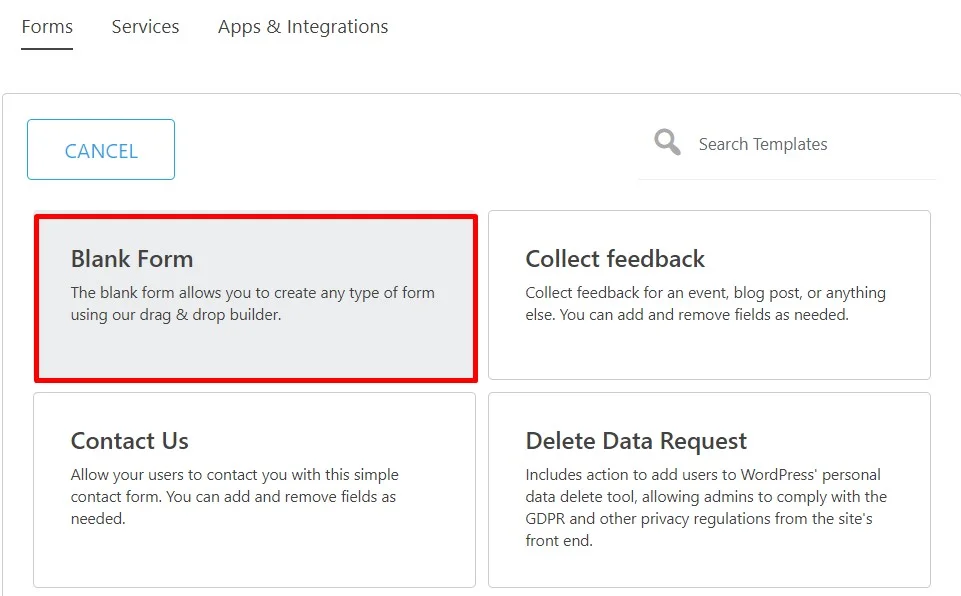
Apabila sudah berada pada dashboard, maka bisa dilanjutkan klik tombol “Add New“. Anda akan menemukan rekomendasi template yang sudah siap pakai. Namun karena kita akan membuat form konfirmasi pembayaran, maka silakan pilih “Blank Form” saja.


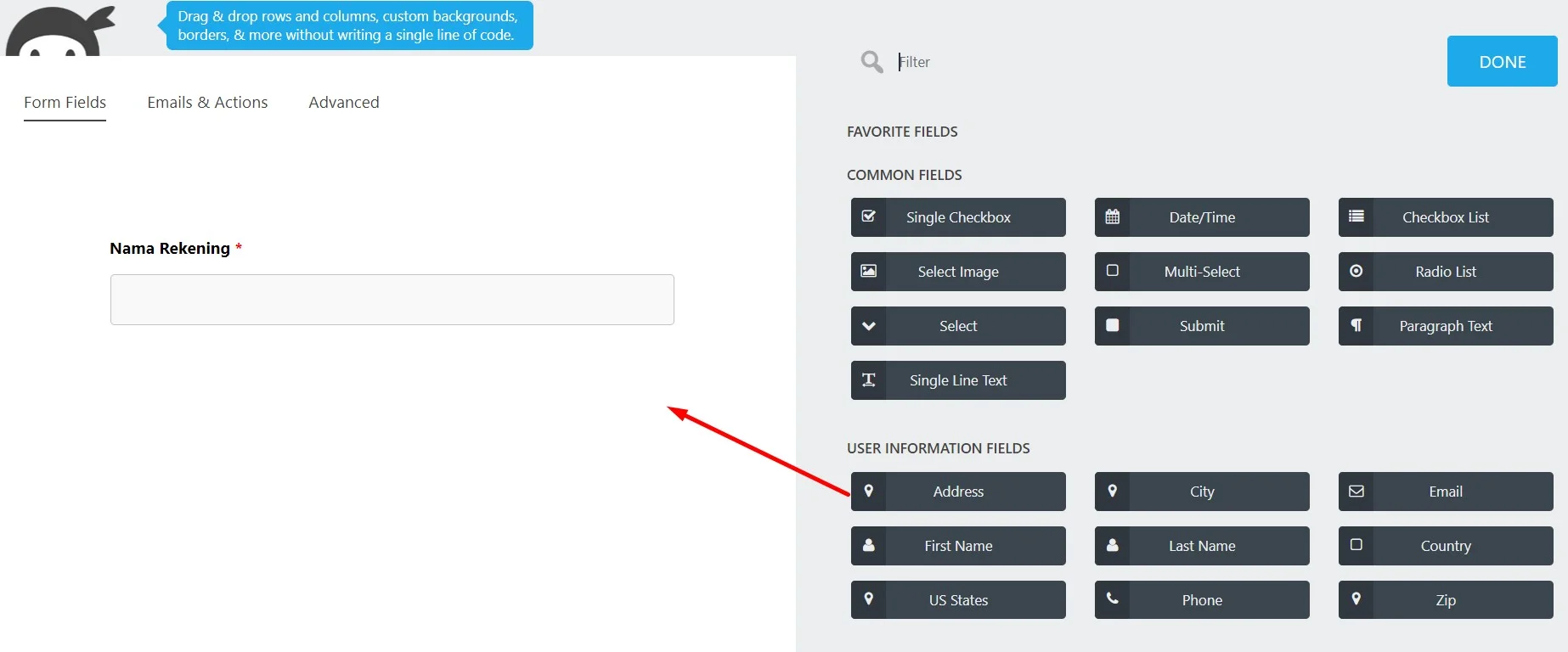
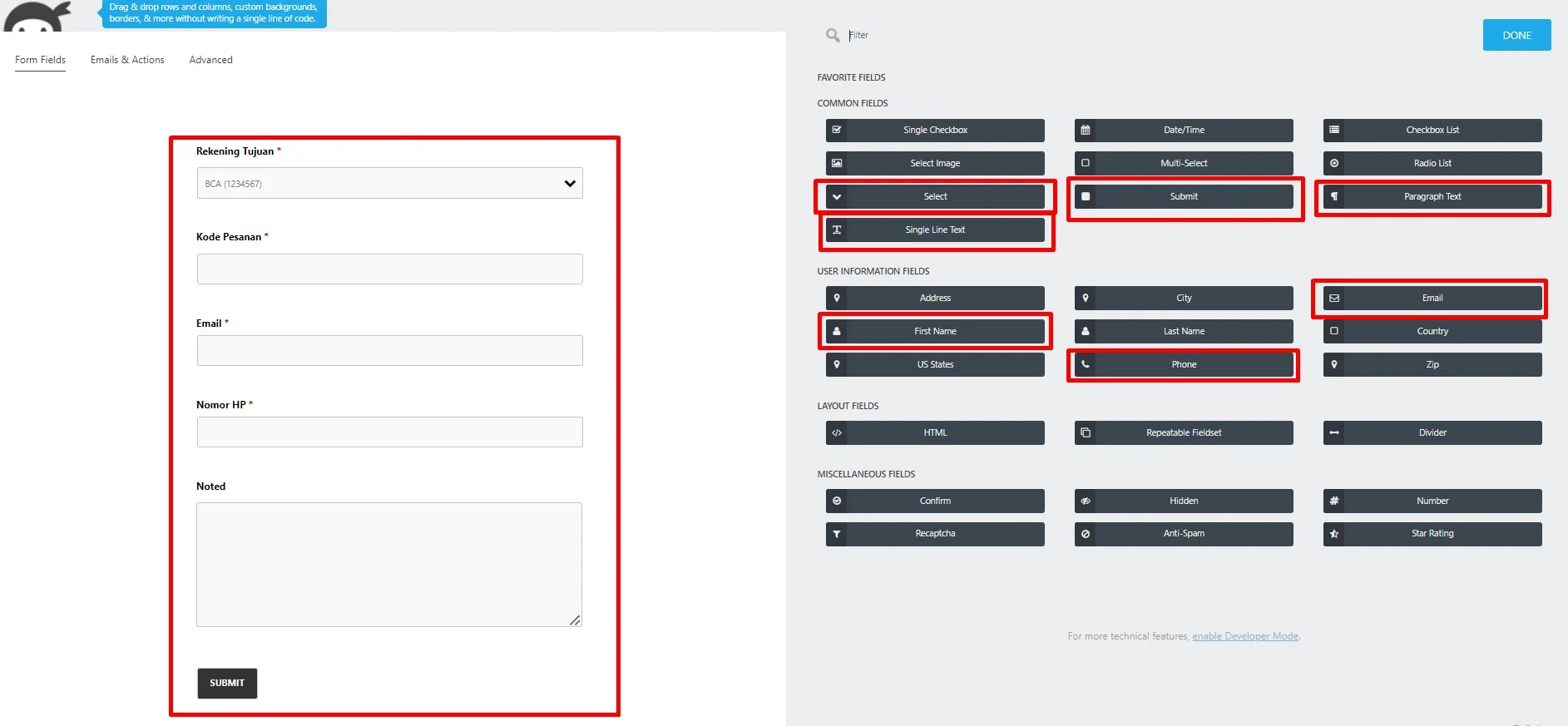
Kemudian pilih elemen-elemen sesuai dengan kebutuhan. Ada banyak elemen-elemen form di sidebar sebelah kanan yang dapat Anda gunakan. Secara umum, elemen yang digunakan untuk form konfirmasi diataranya :
Nama Rekening :
Nomor Rekening :
Jumlah Transfer :
Rekening Tujuan :
Kode Pesanan :
Email :
No HP :
Catatan :
Cara menggunakannya hanay tinggal pilih elemen yang ingin digunakan kemudian tekan dan seret kebagian sebelah kiri.


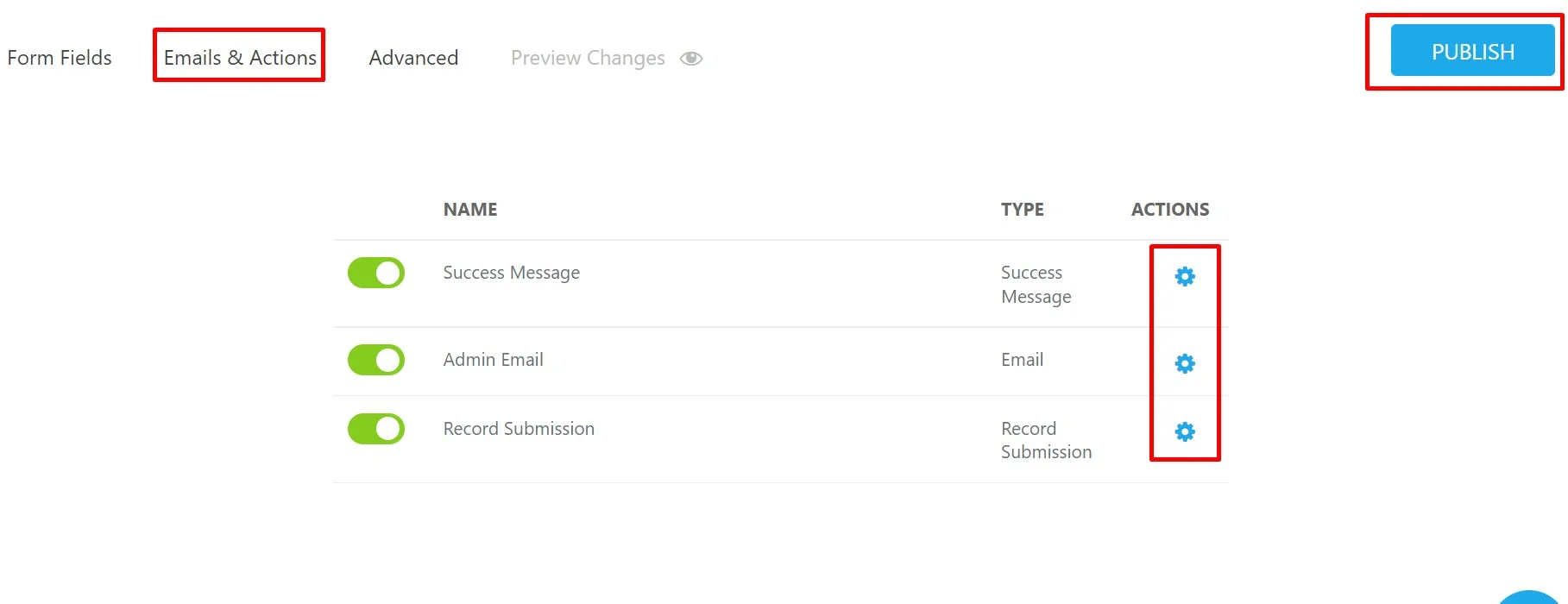
Beralih kebagian tab “Emails & Actions“, pada bagian ini Anda bisa mengubah pesan yang dikirimkan ke email. Apabila konfigurasinya sudah selesai, silakan Anda klik tombol “Publish” dipojok kanan atas dan keluar (tombol x).

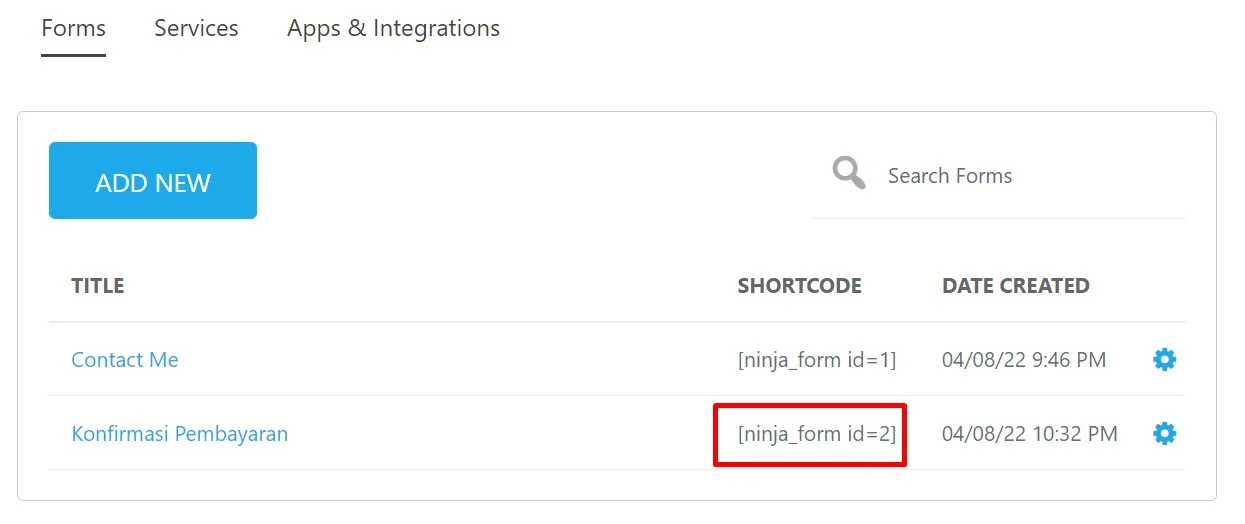
Pada dashboard Ninja Form akan terdapat form yang baru saja dibuat dan menemukan shortcode. Pastikan Anda menyimpan kode shortcode tersebut.

3. Membuat Halaman Konfirmasi Pembayaran
Selanjutnya buat halaman konfirmasi yang di edit dengan elementor.
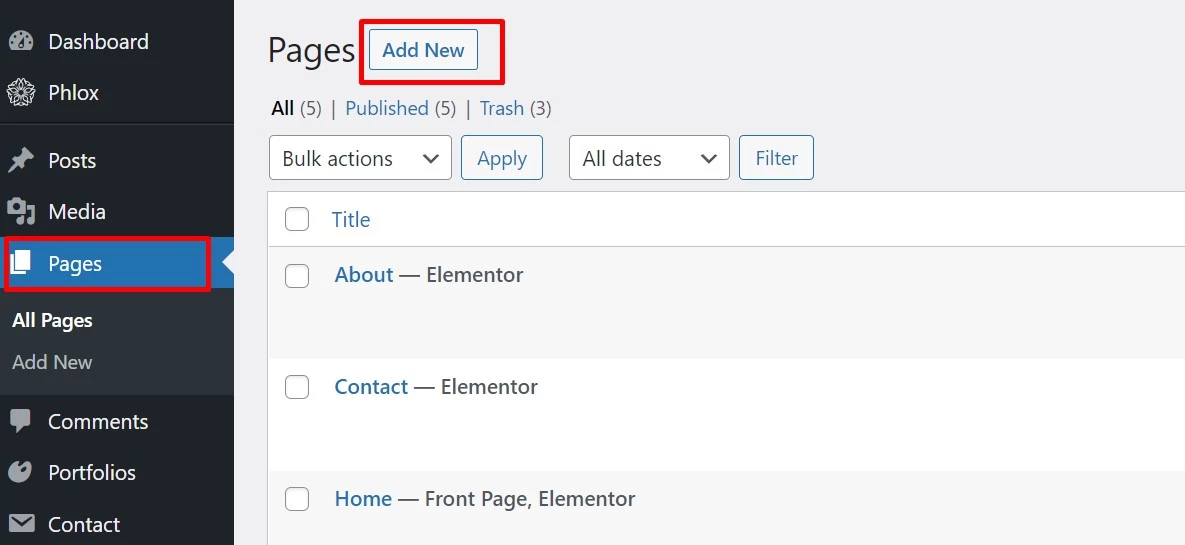
Klik “Add New” pada menu page yang ada di sidebar kiri dashboard. Buat nama halaman dan klik “Edit with Elementor“.

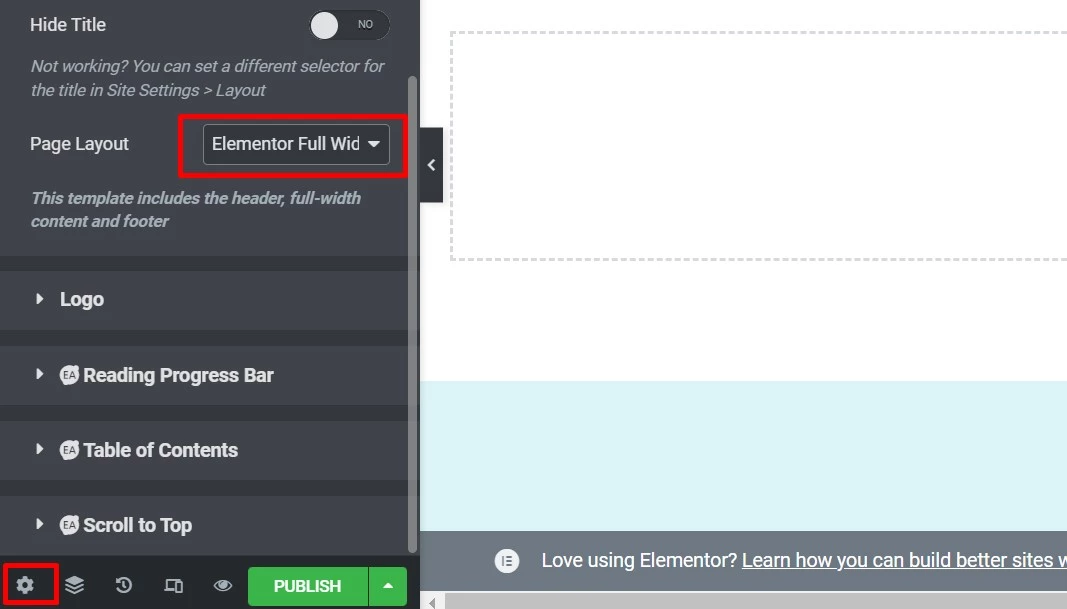
Ubah konfigurasi halaman menjadi Full Width.
Klik “icon gear” dipojok kiri bawah dan ubah page layout menjadi “Elementor Full Width“.

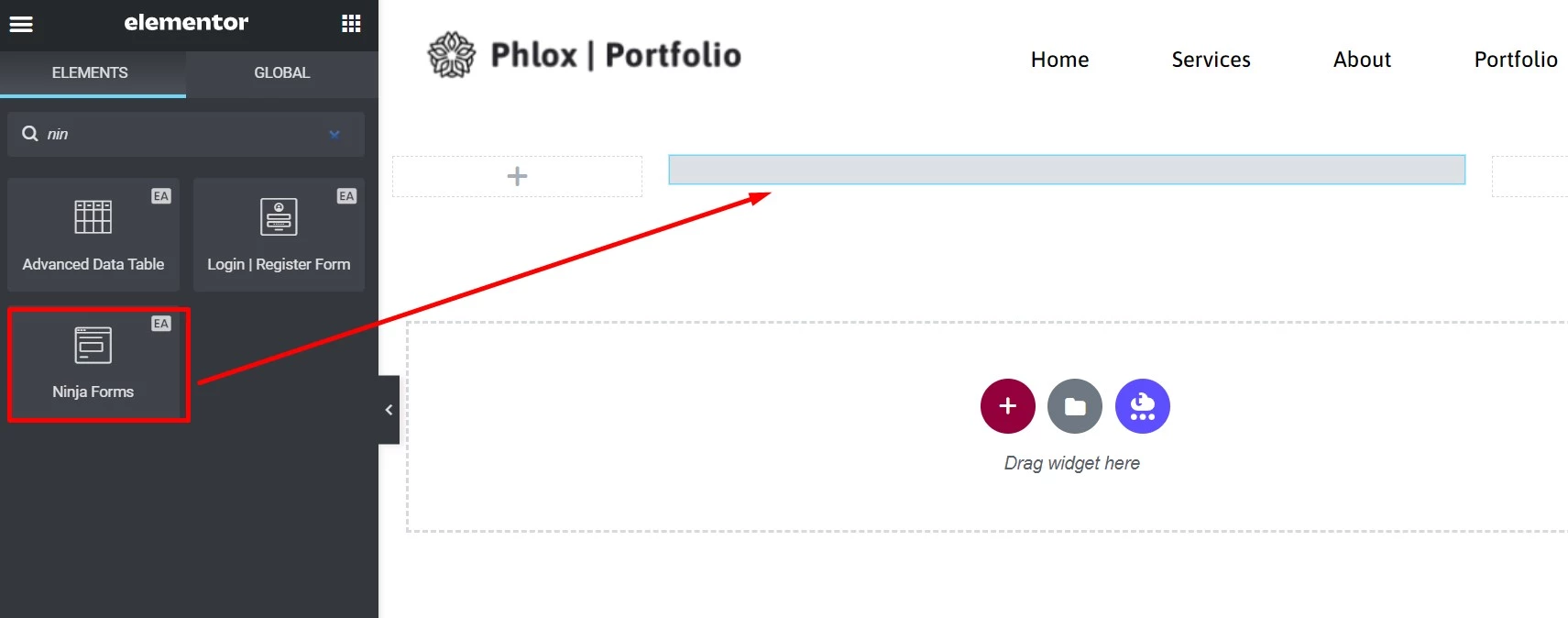
Proses selanjutnya, tambahkan section dan column dengan klik “icon plus” (tambah).
Kemudian cari element “Ninja Form” dibagian sidebar kiri dan drag ke kolom.

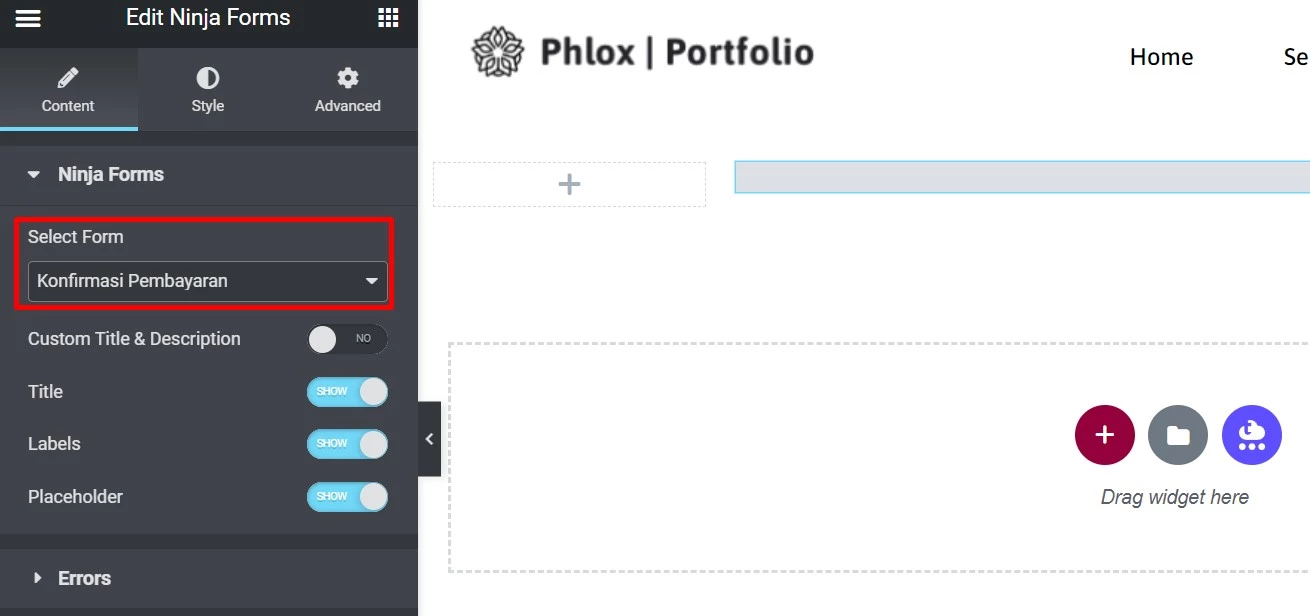
Pilih form yang sebelumnya sudah dibuat dan Anda juga bisa mendesain form sesuai kebutuhan dari tab style.

Apabila Anda merasa konfigurasi sudah sesuai, maka bisa langsung melakukan publish saja halaman konfirmasi tersebut. Lakukan pengecekan langsung melalui browser.
Demikianlah cara membuat form konfirmasi pembayaran, semoga bermanfaat dan dapat membantu Anda. Jangan lupa untuk share artikel ini kepada teman sobat. Agar website novri.web.id dapat lebih maju dan semakin ramai. image by freepick

