Cara Menambahkan Chat WhatsApp di Website WordPress
Menambahkan Chat WhatsApp di Website – Hampir 83% pengguna internet saat ini menggunakan Whatsapp untuk saling berkomunikasi. Sehingga tidak heran bila tools yang ampuh untuk meningkatkan bisnis atau lainnya. Banyak website ataupun promosi menyertakan nomor whatsapp, karena memang menggunakan whatsapp sangat mudah. Tidak perlu repot mengisi data email, cukup sekali klik, pengunjung bisa langsung menyapa Anda.
Terkait dengan pemasangan fitur chat Whatsapp tidaklah sulit, khususnya pengguna WordPress dapat menggunakan plugin WhatsApp WordPress di website agar dapat menampilkan tombol yang menghubungkan ke WhatsApp bisnis Anda.
Menambahkan Chat WhatsApp di Website WordPress
Pada panduan ini, saya akan menggunakan plugin click to chat untuk menambahkan tombol chat whatsapp di website. Plugin ini terdapat versi gratis ataupun berbayar, namun saya hanya akan menggunakan versi gratis saja. Apabila Anda ingin mendapatkan fitur-fitur yang lebih baik, maka dapat menggunakan versi berbayar.
1. Install Plugin Click to Chat
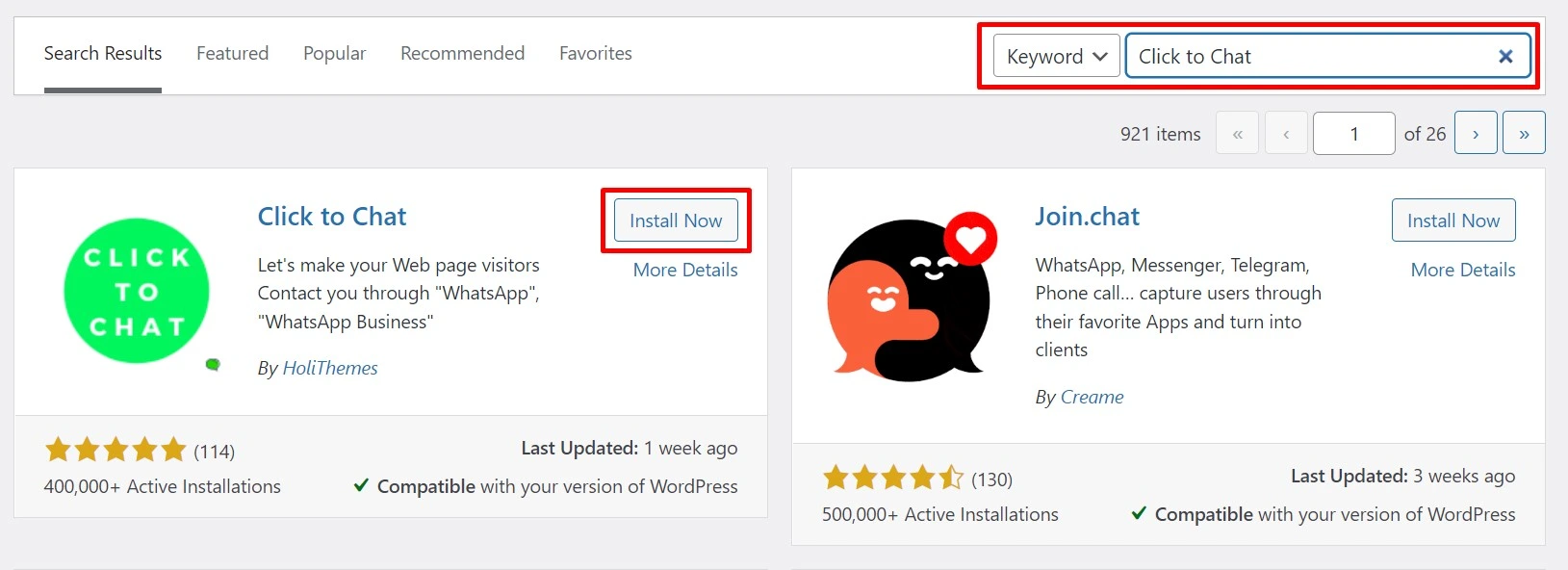
Pada bagian ini saya rasa Anda sudah mahir. Silakan Anda login ke admin wordpress, lalu ke menu “Plugins“. Cari plugin “Click to Chat“, install dan aktifkan.

2. Konfigurasi Plugin Click to Chat
Selanjutnya, Anda perlu melakukan konfigurasi pengaturan click to chat agar fitur chat whatsapp inidapat berfungsi dengan baik.
Caranya masuk terlebih dahulu ke dashboard plugin click to chat dengan klik menu “Click to Chat” yang ada di sidebar kiri.

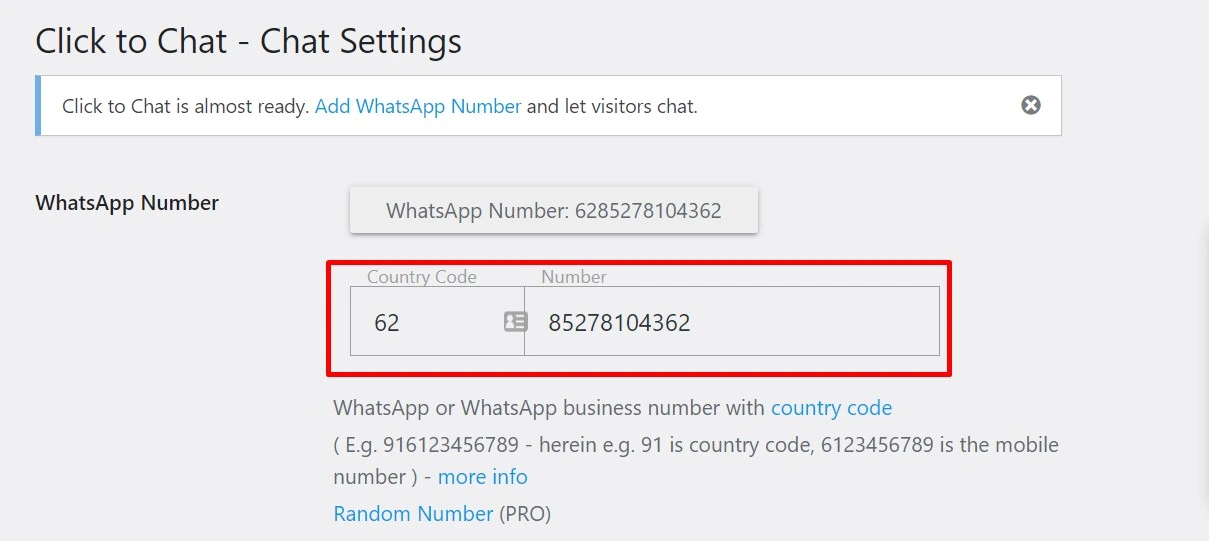
WhatsApp Number : Anda perlu melakukan konfigurasi kode negara dan nomor telepon, ntuk indonesia gunakan kode 62. Contoh pengisiannya 6285278104362.

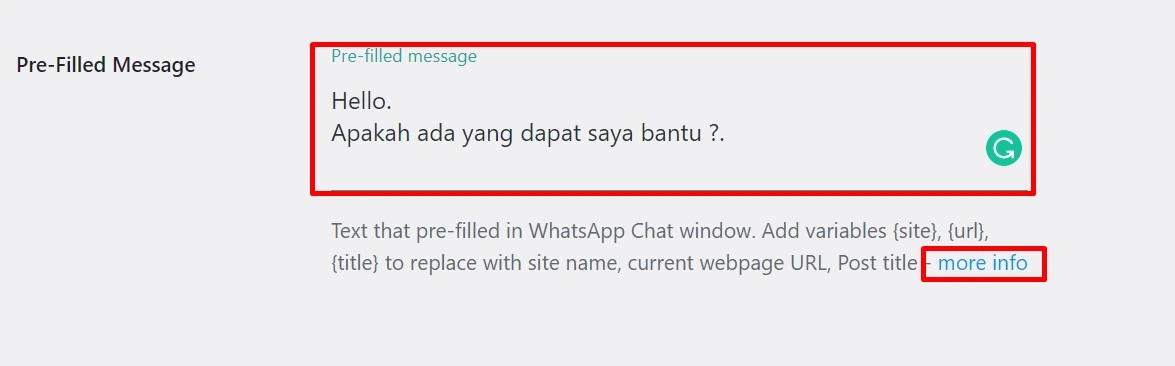
Pre-Filled Message : Pada bagian ini, Anda perlu mengisikan pesan yang akan dikirim ke whatsapp pertama kali ketika user melakukan klik tombol chat whatsapp di website.
Isikanlah sesuai dengan kebutuhan Anda. Ada juga shortcode yang dapat digunakan untuk memasukan ke dalam pesan tersebut sesuai dengan panduan dari plugin.

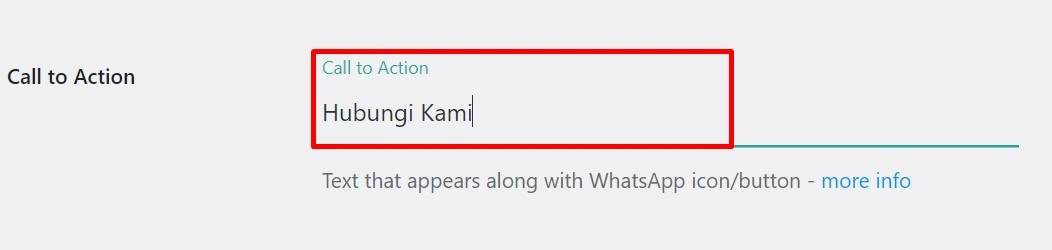
Call to Action : Ini berfungsi untuk mengatur teks pada tombol. Contoh Whatsapp Kami, Hubungi Kami atau lainnya.

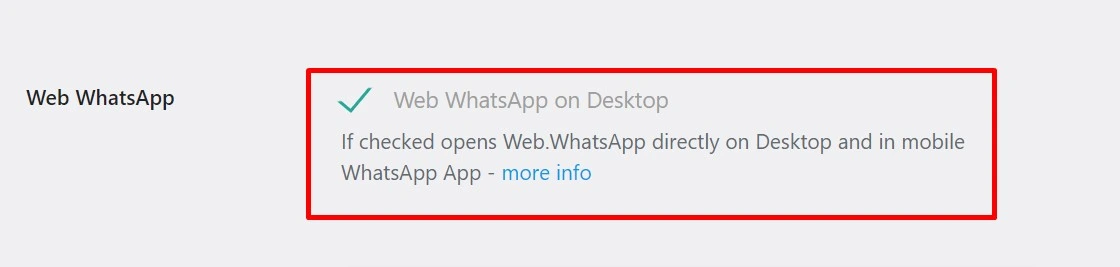
Web WhatsApp : Jika dicentang. WhatsApp langsung di arahkan ke Desktop dan di Aplikasi seluler.

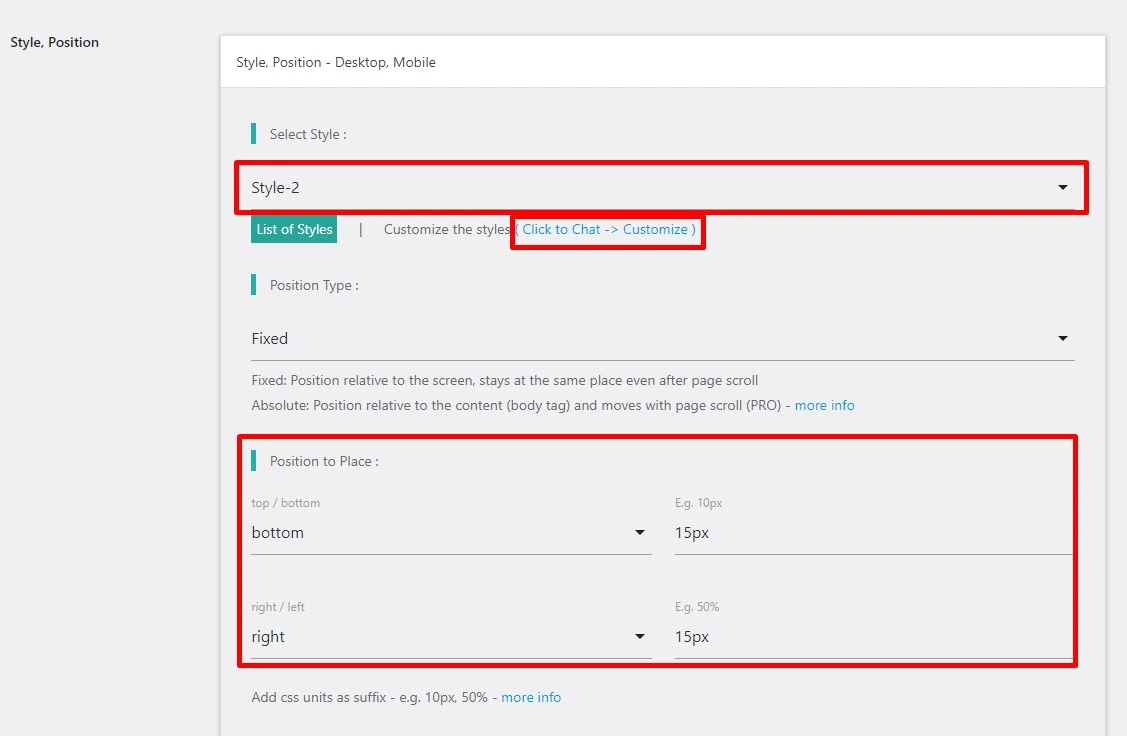
Style, Position : Anda bisa mengatur style dari chat whatsapp. Selain itu juga bisa mengatur posisi tombol whatsapp di website, serta mengkustom style sesuai kebutuhan.
Apabila pengaturan style sudah selesai, jangan lupa untuk langsung di save.

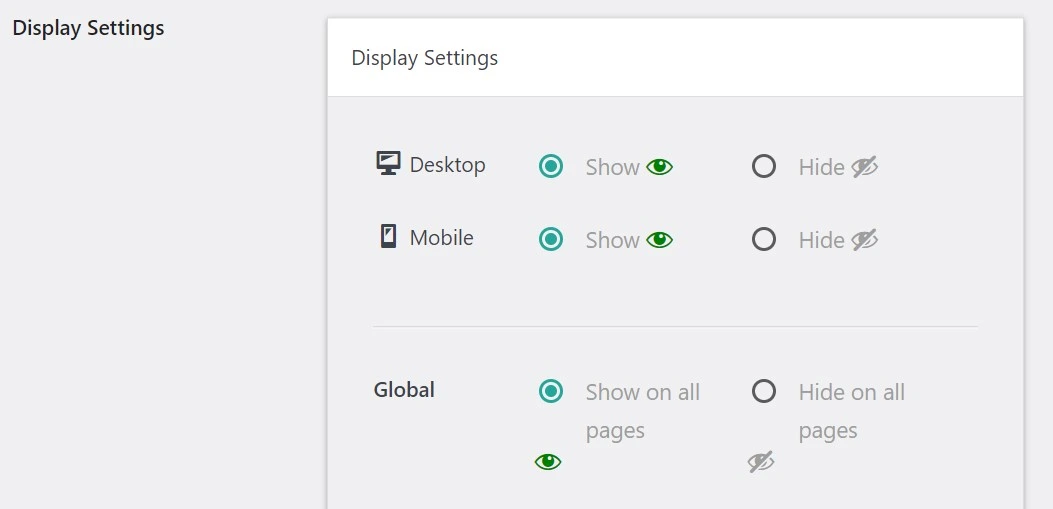
Display Settings : Pada bagian ini, Anda bisa mengatur tombol chat whatsapp ingin ditampilkan dihalaman mana saja.

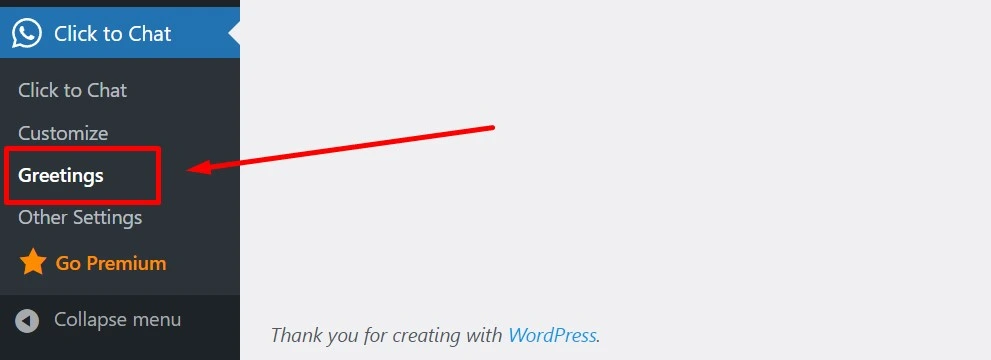
3. Konfigurasi Greetings Plugin Click to Chat
Selanjutnya, Anda perlu melakukan konfigurasi greetings chat agar fitur chat whatsapp ini dapat lebih menarik.
Caranya klik terlebih dahulu menu “Click to Chat” yang ada di sidebar kiri, kemudian akan ada menu baru dibawahnya dengan nama “Greetings“.

Jika menggunakan versi premium, Anda dapat menggunakan Greetings form. Namun karena panduan ini menggunakan versi gratis, sehingga hanya bisa menggunakan greetings 1 atau 2.
Silakan Anda pilih jenis greetingsnya dan lakukan perubahan pada teks dibawah atau call to action ataupun warna sesuai kebutuhan. Apabila sudah konfigurasi sudah selesai, silakan langsung klik “save changes”.

Anda bisa langsung melakukan pengecekan, hasil konfigurasi greeting ataupun klik tombol call to actionnya. Kurang lebih berikut ini untuk hasilnya.

Demikianlah Chat WhatsApp di Website WordPress, semoga bermanfaat dan dapat membantu Anda. Jangan lupa untuk share artikel ini kepada teman sobat. Agar website novri.web.id dapat lebih maju dan semakin ramai. image by freepick

